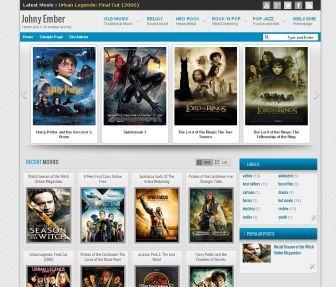
Gamer Darkpaper
If you're looking forward to game blogger template with many feature in there, I suggest you to try this template. This is the best template gamer that I ever made, names Gamer Darkpaper is a free magazine style blogger template for games and portal news blog with automatic recent per category.
More features in this templates :
- Automatic slider carousel and featured slider.
- Multi level drop down menu.
- Automatic widget per category
- Pagination ready
- Ads ready and twitter widget
- And many more..
For more information about this template, please
visit this link for instrustion how to use, and more
Mas Paper 2
This template has many features just like Gamer Darkpaper template with a light version. You can use this template for portal news with daily updates.
It's a 2/3 column blogger template with right sidebar, 3 column footer, magazine style blogspot template, automatic featured content slider, automatic slider carousel, ads ready, pagination for blogger ready, multi level dropdown menu, clean design template, and more. This template designed for portal news blog with daily updates.
And for more detail about this template
visit this link for intruction how to use and many more.